看完了大体的内容,对一些细枝末节再看一下,最后看一下test和benchmark的代码,并作出一个总结。
一些细节
error handling
Koa的error处理的函数有两个,一个是在application.js中的app.onerror,一个是context.js中的ctx.onerror.
前者,是一个默认的错误处理函数,如果用户设置了自己的错误处理:
|
|
那就不会用到这个。
(其实这个的功能就是简单的输出一下原始的错误信息)
前者是给服务端看的,用来log错误信息。
后者,是在发生错误后如何反映给客户端的,在上一篇中写过了。
test
Koa用的是Jest,似乎看起来很不错的样子。
|
|
配置就这些,其实,Jest号称0配置,没有这些配置也可以自己找到。
这几项配置,在Jest的文档中:https://jestjs.io/docs/en/configuration 都可以找到,比较直观。
assert用的是Node自带的测试模块,当assert失败的时候会throwAssertionError
虽然自己从来没有写过测试,但是看测试的代码还是挺清楚的,毕竟,测试就要是写的简单直观。
之后自己的开发过程中也可以学着Test-Driven的模式,Jest的使用也特别的友好,API很清楚了,把关注点都放在测试本身上而不是这个库上。
coverage
以前一直不知道coverage是啥意思,看了这个测试以及coverage之后,算是大致明白了。
coverage说的就是写的测试对源码的覆盖程度,是不是每行都运行过了,是不是每个branch都涉及到了,是不是每个函数都执行了之类的,算是评价测试的一个指标吧。
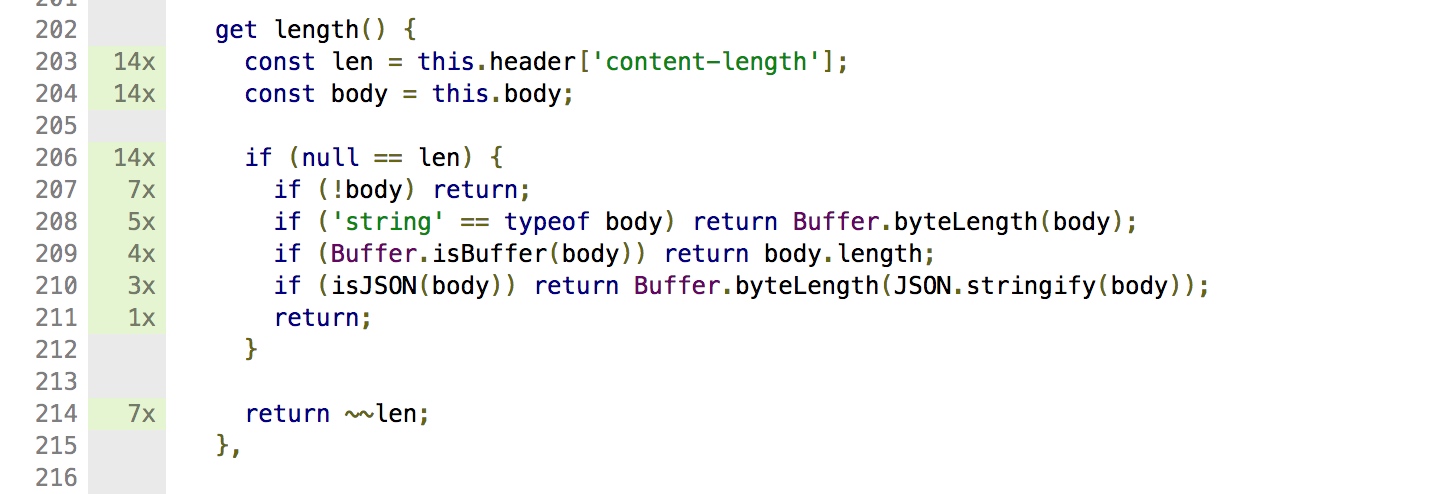
最终会生成coverage报告,说明哪些执行了多少次,也是长见识了:

benchmarks
这里用的简单的bash脚本跑的测试,用wrk去发请求来测试..
主要是对中间件的数量测试性能,测试加载了许多中间件或者异步中间件之后,性能表现怎么样。
代码其实比较简单。
总结
关于Koa
看完Koa,好吧,其实是有一些失落的,还没有当初看lodash的时候那种感觉。
因为,Koa真的是一个极简的框架啊!!什么多余的功能都没有,核心的代码就几十行。就是把中间件compose起来,作为中间件夹在请求与响应之间。
大致流程就是:
http reqeust ->(封装,处理)-> ctx -> (穿过中间件,自己的逻辑也在其中) -> http response
其实,一个后端框架,本质上就是这些了,处理HTTP请求响应,至于什么路由啊、什么authentication啊、MVC啊,都是人为设定的Design Pattern.
看过代码最大的收获就是认识了后端框架的核心,并不是那么神秘,希望自己通过学习对后端有更多的认识吧~
关于Project
除了源码的学习,自己对开发的一些规范以及工具有一定的了解吧,也算是一个收获。
了解了代码test, coverage, benchmark,基本都算是第一次接触,相信之后自己写代码的时候,也会逐渐写一些测试。
了解了JSDoc标注,debug, eslint等一些helper library,总的来说,还是学到了很多,虽然很多都是皮毛。